Veeting Blocks
Kreieren Sie Ihre eigene Videokonferenz- und Kollaborations-Lösung oder integrieren Sie Veeting Funktionen in Ihre bestehende Anwendung.
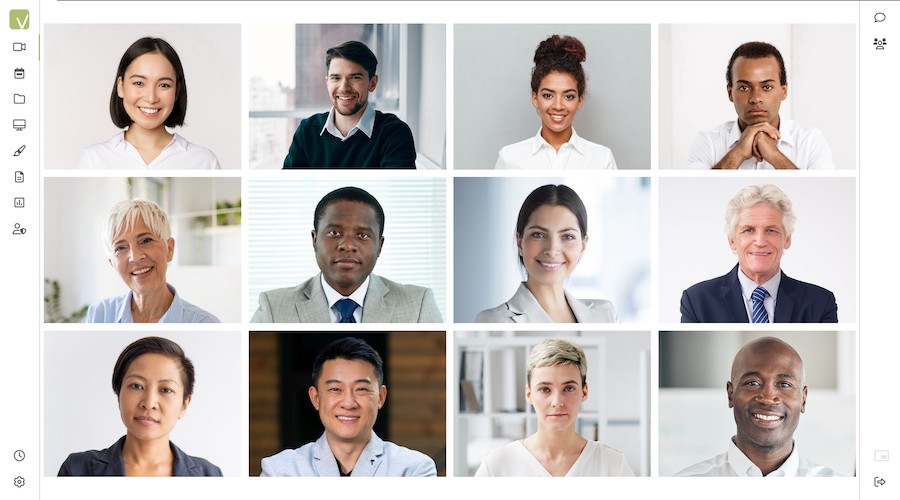
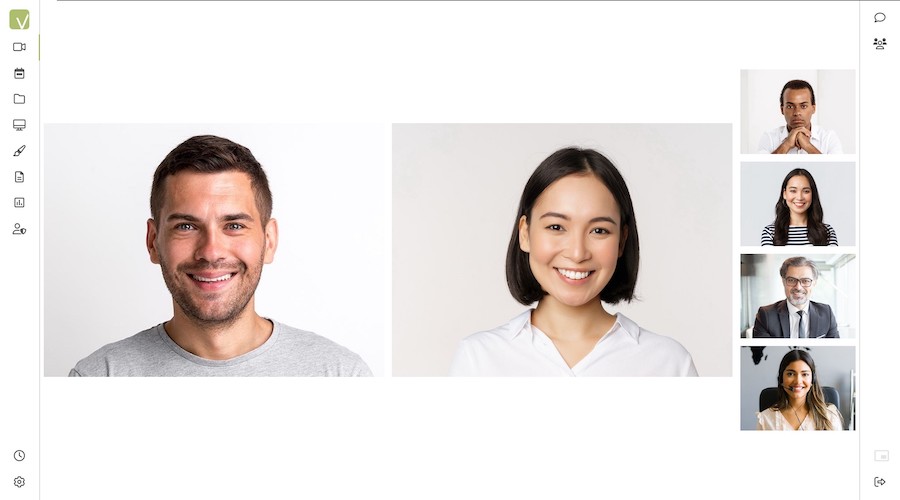
Unsere Web-Komponenten umfassen nicht nur Video, sondern alle unsere Kollaboration-Tools wie das Whiteboard, die Sitzungsprotokolle und Umfragen.
Mit Veeting Blocks können Sie ganz einfach eine massgeschneiderte Kommunikations- und Kollaborationslösung für Ihre Bedürfnisse erstellen.
Veeting Blocks besteht aus Webkomponenten für Video, Bildschirmfreigabe, Whiteboard und vielem mehr, um Ihre perfekte Videokonferenz- und Kommunikationslösung aufzubauen. Da Sie sich mit einem Veeting verbinden, gehören alle Veeting Funktionen zum Angebot.
Die Möglichkeiten sind endlos und die Entwicklung wird Ihnen mit reiner Webtechnologie einfach gemacht. Veeting Blocks bietet alles, was Sie brauchen, im Handumdrehen.
Entdecken Sie Ihre Kreativität
Verabschieden Sie sich von komplexem Quellcode und sagen Sie hallo zur Einfachheit von Low-Code.
Erstellen Sie eigene Lösung der integrieren Sie Kommunikation und Kollaboration ganz einfach in Ihre bestehende Anwendung.
Entwickeln und ausliefern
Mit Veeting Blocks können Sie Ihre eigene Videokonferenzlösung mit nur wenigen Zeilen Code erstellen.
Jede Veeting-Kollaborationsfunktion hat ihren eigenen Block, den Sie in Ihrer Anwendung verwenden können. Sie brauchen sich nicht um die Kommunikation zwischen den Blöcken zu kümmern, das übernehmen wir für Sie.
Sie benötigen ein Veeting Blocks-Konto, um Meetings per UI oder API zu erstellen und eine Entwicklungsumgebung, um mit dem Programmieren zu starten.
<div class="row">
<div class="col-4">
<!-- Video Block -->
<vrb-video container-layout="fill"
has-action-control-buttons="false"
has-mute-control-buttons="false"> </vrb-video>
<!-- Agenda Block -->
<vrb-agenda show-toolbar="true"> </vrb-agenda>
<!-- Minutes Block -->
<vrb-minutes show-toolbar="true"> </vrb-minutes>
<!-- Participants List Block -->
<vrb-participants> </vrb-participants>
<!-- Chat Block -->
<vrb-chat> </vrb-chat>
</div>
<div class="col-8">
<!-- Documents Viewer Block -->
<vrb-documents show-toolbar="true"> </vrb-documents>
<!-- Whiteboard Block -->
<vrb-whiteboard show-toolbar="true"> </vrb-whiteboard>
<!-- Screen sharing Block -->
<vrb-screensharing show-toolbar="false"> </vrb-screensharing>
<!-- Polls Block -->
<vrb-polls show-toolbar="true"> </vrb-polls>
</div>
</div>Sofort mit Entwickeln starten?
Jetzt Dokumentation lesenInterview mit Implementations-Partner
Wichtige Unterscheidungsmerkmale
Nicht nur Video
Wir stellen Ihnen Webkomponenten für alle unsere Kollaborationsfunktionen zur Verfügung, einschliesslich Whiteboard, Bildschirmfreigabe, Umfragen usw.
All Komponenten sind mit unserem Back-End verbunden, so dass Sie sich nicht um den Verbindungsaufbau und die Kommunikation zwischen den Komponenten kümmern müssen.
Low Code
Der Grossteil Ihrer Arbeit wird sich auf das UX- und UI-Design konzentrieren. Sie nehmen unsere HTML Blöcke und setzen diese in Ihre Applikation ein.
Sie müssen nur wenige Funktionen aufrufen, um Blöcke zu initiieren und einem Meeting beizutreten. Optional können Sie Callback-Funktionen registrieren, um auf Events zu reagieren.
Datenschutz
Veeting hosten Veeting Blocks ausschliesslich auf Servern in der Schweiz. Wir unterzeichnen Datenverarbeitungsverträge mit Ihnen, damit auch Sie DSGVO-konform sind.
Nutzen Sie unsere On-Premises- und Hybrid Private Cloud-Angebote, wenn Sie unsere Lösung lieber in Ihrem eigenen Rechenzentrum hosten möchten. Ein Veeting Rooms Setup ist ein in sich geschlossenes System und hängt nicht von Diensten Dritter ab.
Kollaborations-Highlights
Müssen Sie Ihr Management überzeugen?
Teilen Sie diese Präsentation!Kunden und Partner sprechen über uns
We Partner With You
Wir sind Experten
Als frühe Anwender von der WebRTC Technologie hat unser Team eine Plattform für Videokonferenzen und Web-Kollaboration entwickelt, die den Standards entspricht und den Benutzern die höchste Qualität bietet.
Wir können unterstützen
Wir bieten professionelle Services an und unterstützen Sie in Ihrem Projekt. Wir organisieren Workshops, um Ihnen den Einstieg zu erleichtern.
Wir sind vernetzt
Wir haben Partner in der ganzen Welt. Wenn Sie Hilfe bei Ihren Entwicklungen benötigen, können wir Sie gerne mit unserem Netzwerk verbinden.
Finden Sie heraus, welche Lösung für Ihr Unternehmen die richtige ist. Kontaktieren Sie unser Team noch heute, um die Details zu besprechen.
Sprechen Sie mit unserem Team über Ihre Pläne.