Custom tools
Overview
Custom tools allow integrators and developers to create custom tools within the meeting room. These tools consist of a label and an iFrame URL.
Configuration
Custom tools are configured in the system settings of a white label instance. A white label instance can only have one custom tool configuration. By default, no custom tool is configured.
Custom tools can either be configured as a static iFrame URL or through an API endpoint.
iFrame URL
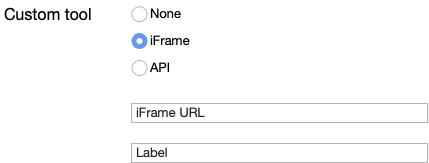
A static iFrame tool configuration consists of the iFrame URL and the tool label:

The iFrame must be served with HTTPS. Furthermore, the webserver must send the correct CORS headers to allow the browser to display the iFrame within the meeting room.
The label is either a fixed string or a pipe-separated string of translations. Examples:
| Label | Explanation |
|---|---|
| My Custom Tool | The label shown in the interface will always read “My Custom Tool”, independent of the user interface language of the web meeting. |
| en:My Custom Tool|de-CH:Mein eigenes Tool|fr: Mon outil personnalisé | A user interface in English will show “My Custom Tool”, the user interface in German will show “Mein eigenes Tool”, etc. A user interface in Spanish (a language not defined in the label configuration) will either show “My Custom Tool” if an English label is available, or the label first defined in the list. |
The iFrame will be embedded in the meeting room with additional query parameters to allow the developers to customize the iFrame depending on these additional query parameters. The query parameters added to the iFrame URL are the following:
| Query parameter name | Explanation |
|---|---|
| participantId | The unique ID of the meeting participant |
| participantName | The name of the participant |
| meetingToken | The meeting ID in the form of “0000-0000-0000-0000” |
| meetingId | The meeting ID in the form of “5349b4ddd2781d08c09890f3” |
| moderatorToken | Optional, only if available for this specific user. |
| culture | The locale code of the participant at the time when the participant enters the meeting room, for example “en” or “en-US” or “de-DE”, etc. |
API
The API definition of the custom tool allows for more flexibility on the developer’s side. The developer can decide for each participant if a tool should be displayed or not, and which tool should be displayed. It is even possible to define multiple separate tools (up to 5).
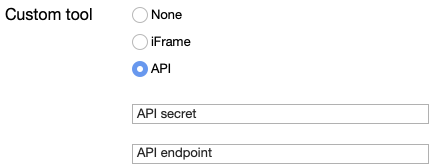
The API tool needs to be configured in the system settings of a white label instance:

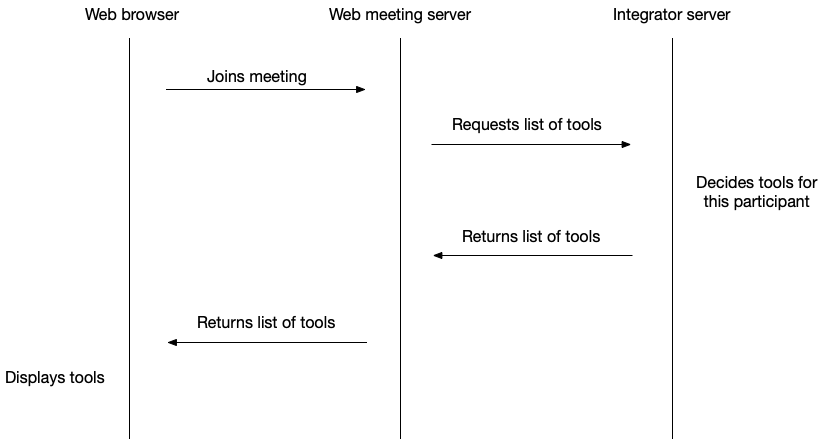
Once configured the web meeting server API will call this end point for each participant who joins the meeting to retrieve the list of tools which should be displayed to this specific participant.
The workflow is summaries as shown below:

The API request initiated by the web meeting server is an HTTP GET request with the following query parameters:
| Query parameter name | Explanation |
|---|---|
| participantId | The unique ID of the meeting participant |
| participantName | The name of the participant |
| meetingToken | The meeting ID in the form of “0000-0000-0000-0000” |
| meetingId | The meeting ID in the form of “5349b4ddd2781d08c09890f3” |
| moderatorToken | Optional, only if available for this specific user. |
The API secret defined in the system configuration will be sent as an HTTP header “X-API-KEY”.
The API request expects an HTTP 200 response code and a JSON Array object consisting of a list of tool objects. A tool object is defined as:
| Property name | Explanation |
|---|---|
| iFrameUrl | An URL of an iFrame to be displayed |
| toolIcon | SVG string |
| labels | An array of “label” objects |
Whereas a label object is defined as
| Property name | Explanation |
|---|---|
| culture | The locale of the label, for example “en” or “en-US” or “de-DE”, etc |
| label | String, the label displayed, e.g. “My Custom Tool” |
Example request:
curl 'https://<CUSTOM-TOOL-API-URL>?participantId=XXXXX\
&participantName=Joe%20Doe&meetingId=0000-0000-0000-0000\
&meetingToken=YYYYY&culture=en' \
-H 'X-API-KEY: <CUSTOM-TOOL-API-Key>' \
-H 'accept: application/json, text/plain, */*'Example response:
[
{
"iFrameUrl": "https://www.example.com/custom-tool-1",
"toolIcon": "<svg>…</svg>",
"labels": [
{
"culture": "en-US",
"label": "Custom tool 1"
},
{
"culture": "de",
"label": "Spezialtool 1"
}
]
}
]